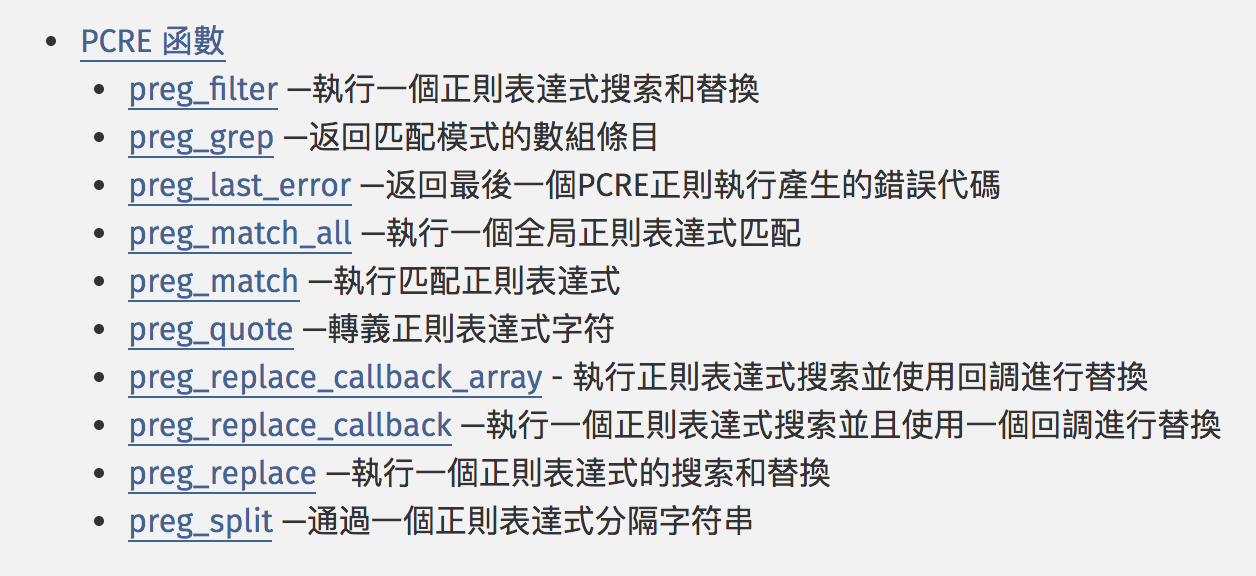
最近在幫客戶維護網站時,又遇到了很經典的問題:要怎麼管理使用者上傳到 WordPress 的檔案呢? 有時候,我們不希望使用者上傳一些超大的影音檔,拖垮網站效能;有時候是基於安全考量,想避免一些有潛在風險的檔案格式或者,如果你的網站有使用外部圖床(像 Amazon S3 或 Cloudflare R2),限制檔案類型也能讓管理更方便。 這時候,WordPress 內建的 upload_mimes ...

Tailscale Logo Tailscale 是一套免費、免設定的 VPN 工具,支援跨平台安裝,可快速建立加密傳輸的私人區域網路,是目前最受歡迎的遠端連線解決方案之一。 過去要在外連上網路或公共 Wi-Fi,時常需要遠端連回公司的環境、家中電腦或 NAS,往往要自行架設 VPN 伺服器(像是 OpenVPN、WireGuard),不但麻煩又有防火牆問題。Tailscale 讓你超簡單建構一套...

Jetpack 圖片加速器(Photon/CDN) 在流量過大或圖片請求過多的時候有可能因為超過請求限制而導致圖片顯示錯誤(例如 HTTP 429: Too Many Requests) 下面有幾個改善方式可以參考 降低圖片請求數量 WordPress 通常內建有圖片延遲載入(Lazy Load),可以減少初次載入的圖片數量,如果你的網站有停用該功能,建議開啟 減少圖片檔案大小與壓縮圖片 使用圖片...

WordPress 置頂文章更新時會與權限有關,而系統中預設有分 6 種使用者角色,分別是 Super Admin(多站超級管理員)、Administrator(網站管理員)、Editor(編輯)、Author(作者)、Contributor(投稿者)、Subscriber(訂閱者),每種角色都有不同的權限,關於角色權限可以參考角色權限表。 WordPress 角色權限表 最近有一位客戶提出了一個...

WordPress 後台介面中,預設有很多功能區域,但部份的功能可能完全不會使用到,而系統通常預設都會載入,有些可能會拖慢網站後台的操作速度並影響網站效能,下面介紹幾個處理方式 所有的代碼都可以直接加入到佈景中的 functions.php (建議在子佈景主題中使用,不要被更新檔案覆蓋)若你不是工程師,想要直接增加,會建議透過像是 Code Snippets 這種外掛來放置 移除 Metabox ...

以 XAMPP 為例,在開發網站時,往往會使用到本地端(localhost)來做測試主機像我就會把線上 WordPress 的網站資料轉移到本地來開發但常常因為網域證書(SSL)的問題而顯得有點麻煩 本篇用比較簡易的方式,一步一步照著做就可以讓本地端的證書設定完成

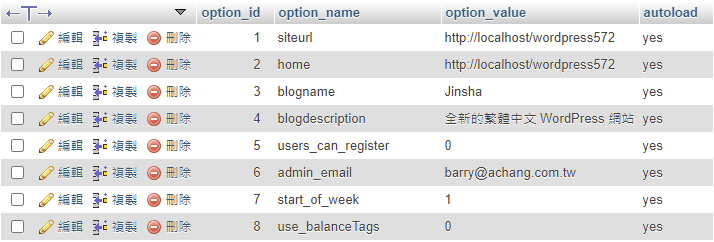
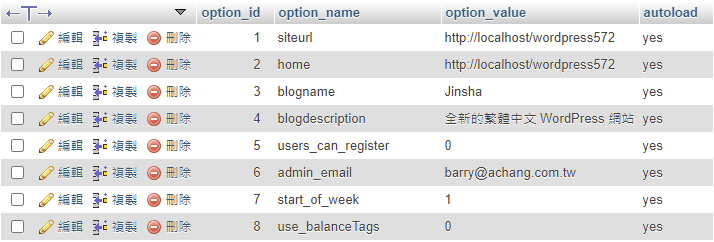
若您有多個 MySQL 資料表想要更新或新增相同鍵值的資料,我們可以用 ON DUPLICATE KEY 的方式來處理。 如果換個說法,就是可以讓他自己判斷是否已經存在這個資料,存在時就更新、不存在就寫入,這個非常方便! 我們以資料表範例圖來實作(這是其中一個資料表的範例) 資料表原始畫面 在這邊要更改 admin_email 的值,而以下語法可以先尋找是否有 option_name= 'admi...

在維護眾多 WordPress 網站,終於換我碰到這個問題了,一般我寫文實在太懶又太少,所以自己根本不會碰到錯失排程的問題 通常寫 WordPress 如果你很常使用文章排程設定發布時間,那你或許碰過這樣的問題,但你只是排程一天一篇,或許根本不會發現問題、也覺得沒關係 不過....你的網站是很多人一起寫不同文章,而且都要排程的情況下,大概就會機率碰到這個問題 注意!我舉例的方式是不修改系統代碼、不...

一般在處理 WordPress 時,難免會想要修改網站中本身「HTML標籤的屬性(Attribute)」所顯示出來的內容 什麼情況下會修改呢?在下面舉幾個例子 (一)在不利用 searchform.php 檔案的情況下,修改 input 標籤中提示(placeholder) 的文字 參考 developer Filter get_search_form 在一般情況下,若版型中沒有 sea...

和運租車 iRent 24hr 路邊隨租隨還 大家可能都聽過 iRent共享汽機車1 或 和運租車也聽過 甲租乙還通常都是要出國前、去桃園機場的時候可能會從雙北租、桃園機場還車(目前只有雙北的路邊租還可以在桃園機場租還車)