WordPress – 利用正規表示法與掛勾處理 HTML 標籤屬性
一般在處理 WordPress 時,難免會想要修改網站中本身「HTML標籤的屬性(Attribute)」所顯示出來的內容
什麼情況下會修改呢?在下面舉幾個例子
(一)在不利用 searchform.php 檔案的情況下,修改 input 標籤中提示(placeholder) 的文字
參考 developer Filter get_search_form
在一般情況下,若版型中沒有 searchform.php 檔案,WordPress 會有一個預設的搜尋 form,通常如果要改內容,一般會請你自己產生 searchform.php 檔案,來自訂搜尋區域的 HTML 標籤與內容,不過還有一個方式,就是利用過濾器掛勾(Filter Hook)來修改就可以了,以下是範例。

function achang_get_search_form( $form ){
// 正規表示法要使用分隔符號包裝,範例中使用 at(@),一般使用斜線(/),不可使用 字母、數字、反斜線與空白符號做為開頭與結尾!
// 說明:符合 placeholder="(不包含雙引號的任何多重字元)" 的內容替換為 placeholder="SEARCH"
$form = preg_replace('@placeholder="([^"]+)"@', 'placeholder="SEARCH"', $form);
return $form;
}
add_filter('get_search_form', 'achang_get_search_form', 100);
(二)在瀏覽文章內文時,將內文中的圖片網址全部換為原圖
參考 developer Filter the_content
這個使用的情境比較特別,一般不會碰到,但如果哪天你使用了一個版型,你上傳一張圖他切了10張不同尺寸的圖片檔案,這時候你又換了一個版型時,這時候你用不到的圖會非常多張,網路上建議都使用 Regenerate Thumbnails 外掛解決,不過你的網站非常大的時候,就可以用這個方式,當使用者瀏覽一篇文章時,才會處理一篇文章,不需要批次大量運算圖片處理,就不會影響你主機的效能(特殊情況例外)
不過,我會寫出來只是提供一種方式,他不一定是最好的,僅供參考!
function achangOptimizeImages_the_content($content) {
global $post;
// 要處理的最後一篇文章編號,這樣新的文章就不用特別處理
$last_post_id = 9999;
if( 'post' != $post->post_type || $last_post_id <= $post->ID ) return $content;
// 一般文章圖片為 <img class="alignnone" src="https://www.barryblogs.com/wp-content/uploads/2016-01-10-135327-65-260x280.jpg" alt="" width="660" border="0" scale="0">
// 說明: 符合 src="(任何多重字元)-(任意多重數字x任意多重數字)前方字元只出現一次一內.(符合JPG或PNG或GIF)" 的內容替換為 src="(取第一個括號內容).(取第三個括號內容)"
$content = preg_replace('/src="(.+)-(d+xd+)?.(jpg|png|gif)"/','src="$1.$3"', $content);
// 可以在這個地方利用 wp_update_post 寫回文章內容(post_content),但是記得要寫 post_meta 來判斷已經更新過的文章不要再寫一次,避免消耗主機資源
// 回傳結果為 <img class="alignnone" src="https://www.barryblogs.com/wp-content/uploads/2016-01-10-135327-65.jpg" alt="" width="660" border="0" scale="0">
return $content;
}
add_filter('the_content', 'achangOptimizeImages_the_content', 10, 3);備註:
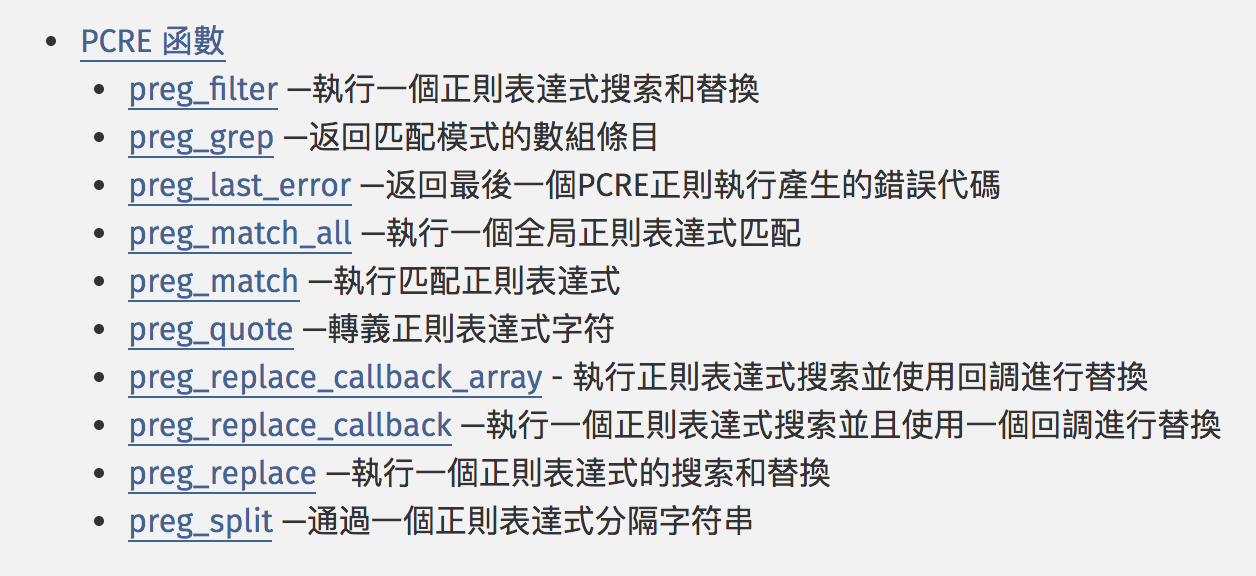
上述使用的 preg_replace 我們可以稱為 PCRE (Perl Compatible Regular Expression library) 函數
其他可使用的 PCRE 可以參考 正規表示式(Regular Expression)












臉書留言
一般留言