WooCommerce Hook – 地址資料標籤更改(woocommerce_get_country_locale)
一般在WooCommerce使用者地址編輯時
欄位的名稱上也會讓使用者誤以為欄位重複
所以在這邊介紹如何依照選定的國家去修改欄位的標題與其他資料格式
(以下列出的是預設可以修改的欄位)
電子郵件與電話,必須使用 woocommerce_default_address_fields 的 Hook
P.s. function名稱前面的 __ 是為了不要出現函數衝突
add_filter('woocommerce_get_country_locale', '__woocommerce_get_country_locale');
function __woocommerce_get_country_locale($locale){
// 依照國家代碼更改
$locale['TW'] = array(
// 郵遞區號在縣市之前
'postcode_before_city' => FALSE,
'first_name' => array(
'label' => '姓氏',
'required' => true,
'class' => array( 'form-row-first' ),
'autocomplete' => 'given-name',
),
'last_name' => array(
'label' => '名字',
'required' => true,
'class' => array( 'form-row-last' ),
'clear' => true,
'autocomplete' => 'family-name',
),
'company' => array(
'label' => '公司名稱',
'class' => array( 'form-row-wide' ),
'autocomplete' => 'organization',
),
'country' => array(
'type' => 'country',
'label' => '國家',
'required' => true,
'class' => array( 'form-row-wide', 'address-field', 'update_totals_on_change' ),
'autocomplete' => 'country',
),
'address_1' => array(
'label' => '地址',
'placeholder' => '請輸入詳細地址(不包含縣市及區域)',
'required' => true,
'class' => array( 'form-row-wide', 'address-field' ),
'autocomplete' => 'address-line1',
),
'address_2' => array(
'placeholder' => '大樓名稱或地址備註(選擇性填寫)',
'class' => array( 'form-row-wide', 'address-field' ),
'required' => false,
'autocomplete' => 'address-line2',
),
'state' => array(
'type' => 'state',
'label' => '縣市',
'required' => true,
'class' => array( 'form-row-first', 'address-field' ),
'validate' => array( 'state' ),
'autocomplete' => 'address-level1',
),
'city' => array(
'label' => '區域',
'required' => true,
'class' => array( 'form-row-wide', 'address-field' ),
'autocomplete' => 'address-level2',
),
'postcode' => array(
'label' => '郵遞區號',
'required' => true,
'hidden' => false,
'class' => array( 'form-row-last', 'address-field' ),
'clear' => true,
'validate' => array( 'postcode' ),
'autocomplete' => 'postal-code',
)
);
return $locale;
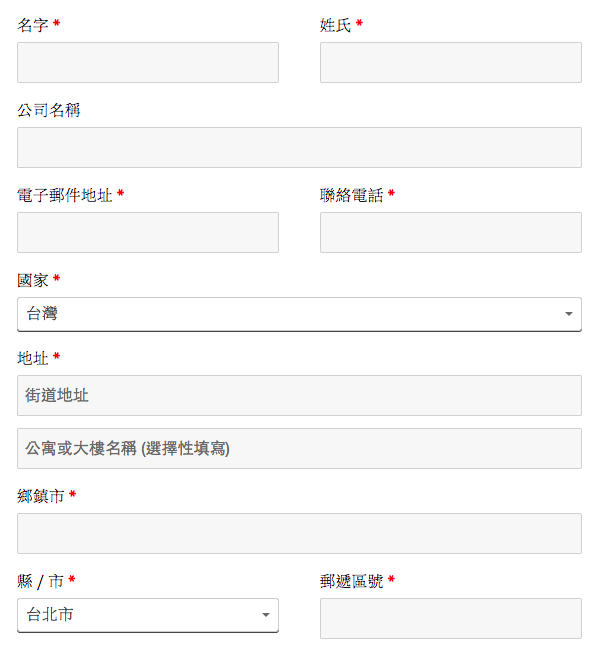
}修改完之後的樣子:












臉書留言
一般留言