WordPress Hook – 當 Jetpack 相關文章遇上沒有設定精選圖片的一種解決方式(jetpack_images_get_images)
當你的網站有使用 Jetpack,並且有開啟「相關文章」功能時
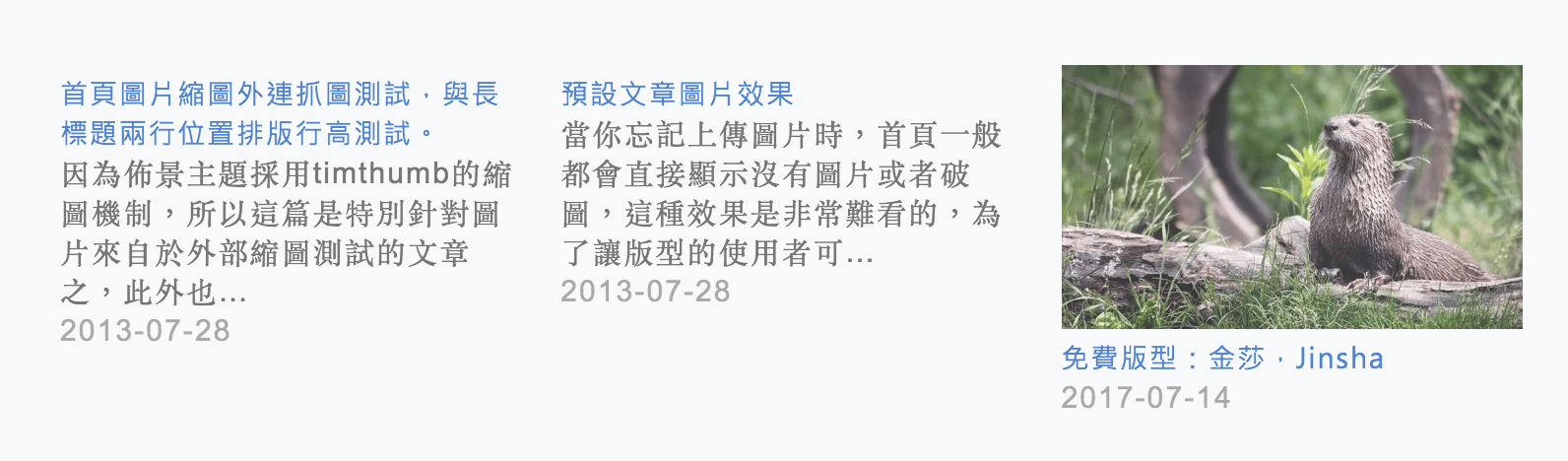
Jetpack 本身取得文章時的預覽圖片,取決於你有沒有設定精選圖片
若沒有設定精選圖片,那顯示出來的就只有標題沒有圖片

於是可以使用下面方式,告訴 Jetpack 如果沒有取到圖片時,可以抓取文章第一張圖片或預設圖片當作預覽圖
function achang_jetpack_images_get_images( $media, $post_id, $args ) {
// 當 Jetpack 沒有抓到圖片時
if ( !$media && $post_id ) {
// 取得文章資料
$post_object = get_post($post_id);
// 過濾出文章內第一張圖片的網址
preg_match('/< *img[^>]*src *= *["']?([^"']*)/i', $post_object->post_content, $matches);
if( !empty($matches[1]) ){
$img_url = $matches[1];
$url = apply_filters( 'jetpack_photon_url', $img_url );
$media = array( array(
'type' => 'image',
'from' => 'custom_fallback',
'src' => esc_url( $url ),
'href' => get_permalink( $post_id ),
) );
}
}
return $media;
}
add_filter( 'jetpack_images_get_images', 'achang_jetpack_images_get_images', 10, 3 );套用之後就會出現啦~

當然這段程式要放在佈景底下的 functions.php 才有效哦
(也可以寫在外掛裡面啦)
對了~後台的設定>閱讀裡面的「使用大型、引人注目的版面形式」要打勾,預設才會使用圖片格式喔












臉書留言
一般留言